html queryselector multiple classes
Const list documentquerySelectorAlldiv p. Specifies one or more CSS selectors to match the element.

Use Instead Of Document Queryselector All In Javascript Without Jquery Dev Community
CSS selectors select HTML elements based on id classes types attributes values of attributes etc.

. So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a complete array. Thats precisely the intended behavior of querySelector it finds all the elements in the document that match your query and then returns the first one. Thats not the first one you.
Use the getElementsByClassName method to get elements by multiple class names eg. For a full list go to our CSS Selectors Reference. Query selector element with 2 classes.
Queryselector multiple classes Code Answers. More than one unrelated selector. The querySelector method is a standard DOM API that returns the first element that matches the selectorIf youre iterating over an array consider adding some.
And CSS has the concept of selector groups which lets you specify. Yes because querySelectorAll accepts full CSS selectors 2. Use a comma seperated list ie d-trigger m-trigger.
QuerySelector select. The scope pseudo-class restores the expected behavior only matching selectors on descendants of the base element. Javascript by Armandres on Apr 20 2022 Donate Comment.
Note d-triggerm-trigger would try to select elements that has both classes instead of selecting elements that have. As such we can also. The method returns an array.
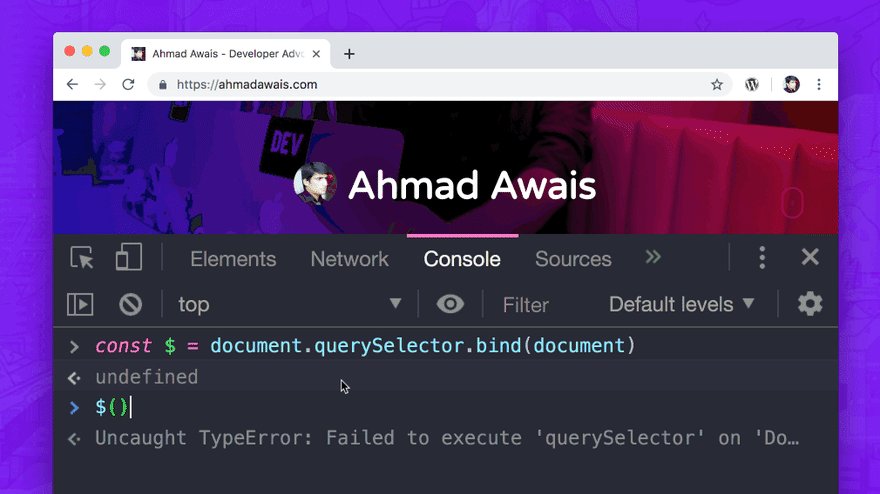
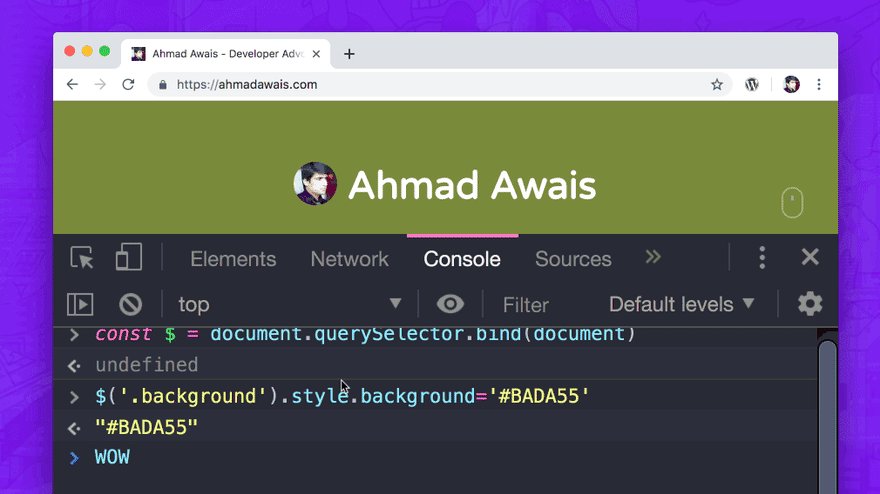
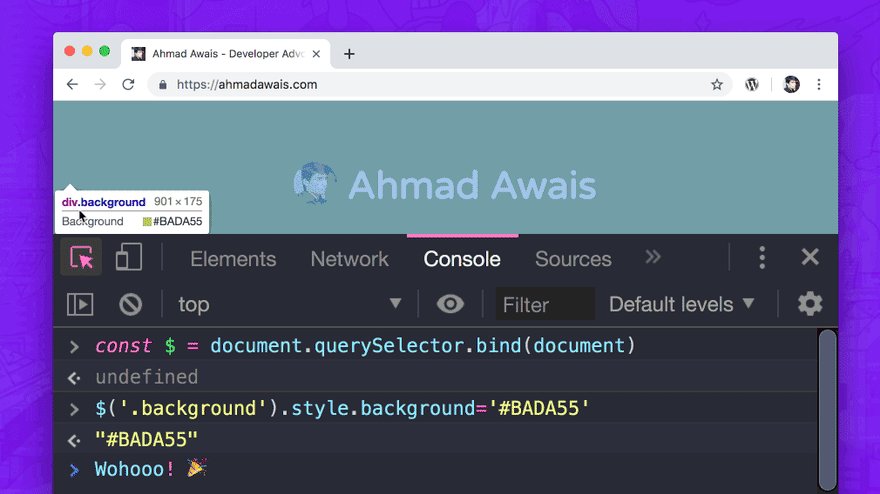
The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors. If no matches are found null is returned. Const select document.
Lwc queryselector by class. Per the example above we can target div and p tags by targeting them how we would in a stylesheet. Const inner select.
These are used to select HTML elements based on their id classes types attributes values of attributes etc.
Multiple Classes On Query Selectors Issue 262 Anglesharp Anglesharp Github

Html Select Element Within Shadow Root Stack Overflow

Queryselector Queryselectorall And Foreach By Example Techiediaries
Typescript And Queryselector In This Post I Want To Explore How By Nicolas Marcora Medium

Javascript Query Selector Method Explained

6 Ways To Select Html Elements With Javascript David Lange
How Do I Assign Multiple Classes To An Element Web Tutorials Avajava Com

How To Use Queryselector In React Upbeat Code

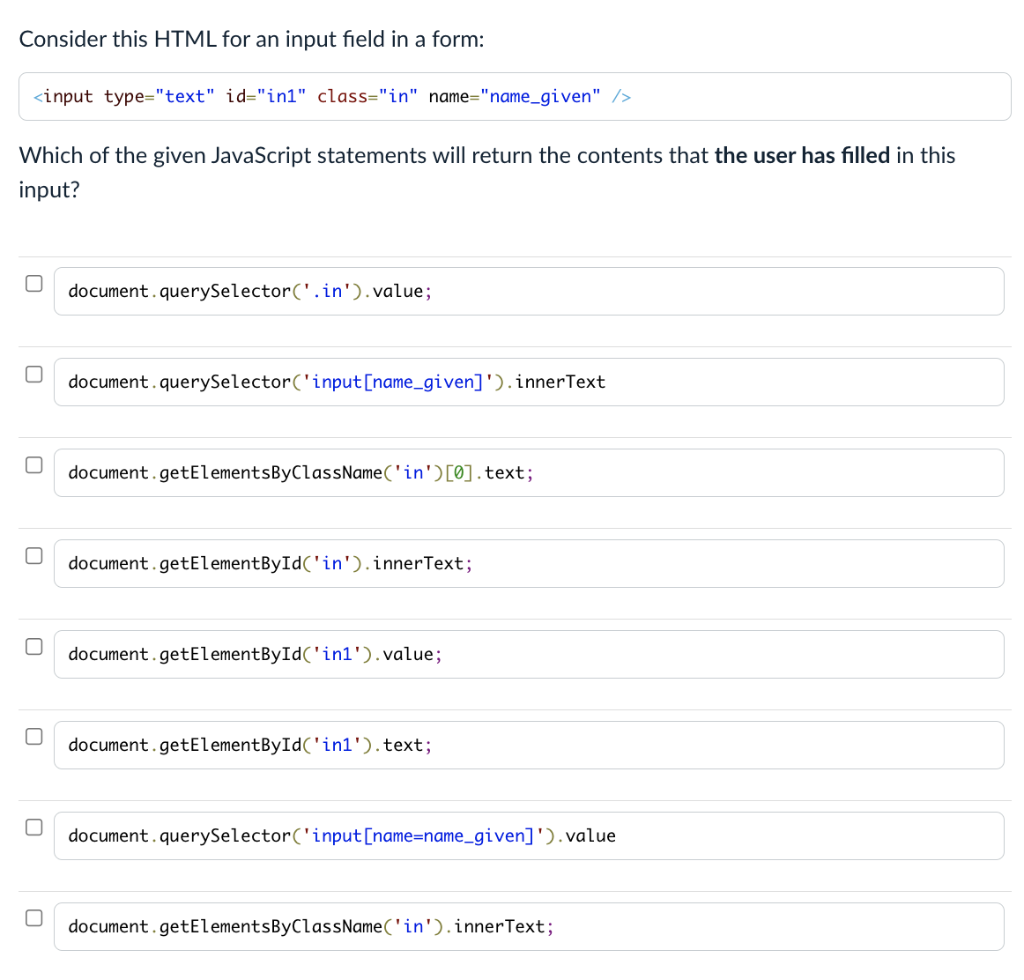
Solved Consider This Html For An Input Field In A Form Chegg Com

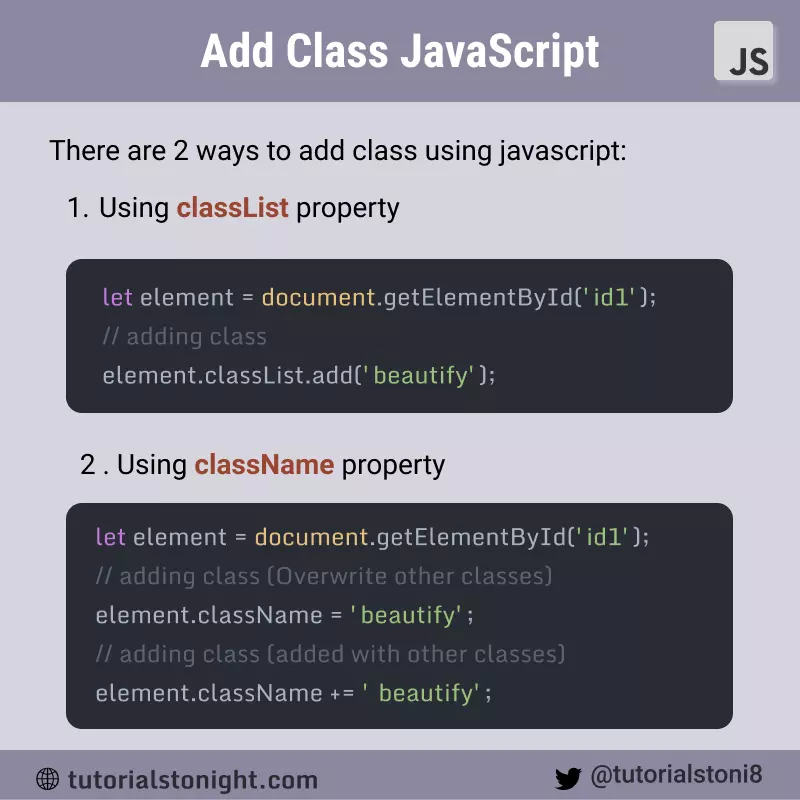
Javascript Add Class In 3 Ways

Javascript Query Selector Method Explained

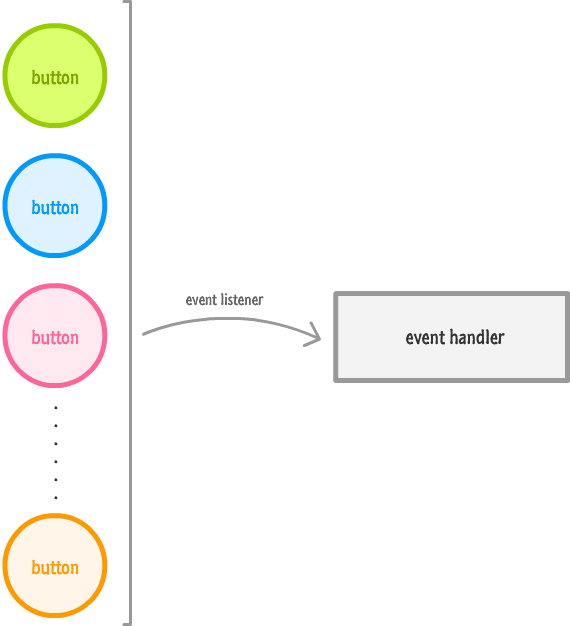
Handling Events For Many Elements Kirupa

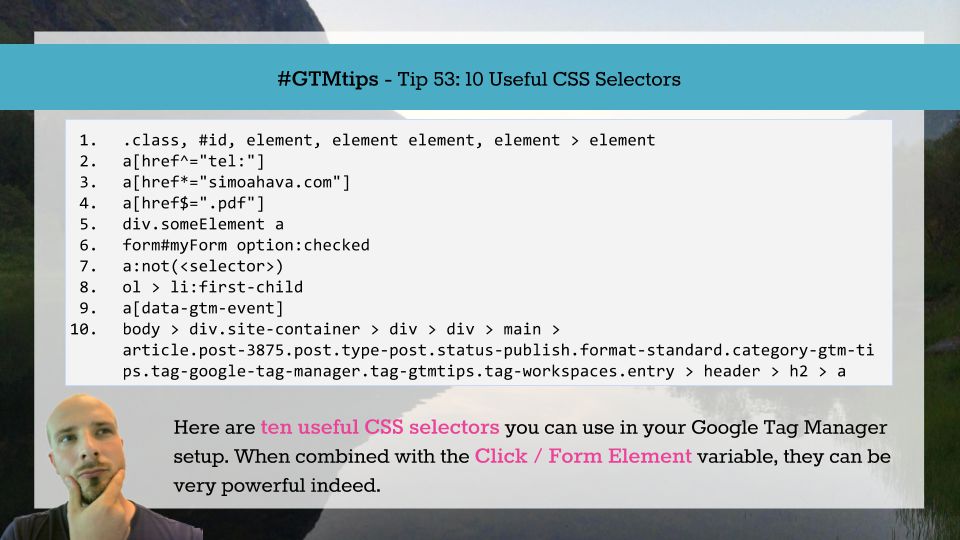
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

Cypress Basics Selecting Elements Filip Hric
How To Target An Element With Multiple Classes In Jquery Quora

Working With The Dom Javascript Lessons Brendan Munnelly